How to Get New Ideas
Intro
Writing web apps is a thrilling adventure. Web apps allow many people to interact and thus create something great. But where to get ideas on what to write? I tried to look at Github stars and their projects, the projects that get lots of stars on Github and that didn't work for me. It was just too far away from my skills with the web apps, I needed something real-world small tasks, so I started to look around and just started building things. At the end of the 4th project, new exciting ideas started to come, and I'd like to share this experience and this approach with you. You could also comment, on whether it worked for you.
Disclaimer: I'm not so good at building web apps, but I'm a lot better at talking about it. :) I'll still provide links to my Github repo if you are interested.
The purpose
Again, that was a fun and rewarding experience, tell me what you think, if you made it this far. :)
Building 4 apps sounds like a lot of work, and it is so. You need to stay motivated during this trip, it's very easy to give up, so here are my motivation tips, some of which are repeated from the previous article:
- First, we need to get experience building web apps for real-world tasks, so we can explore real-world requirements in detail and understand, what 'automation' actually means in every particular small case and line of code
- Second, if you work as a product manager, it's exciting to explore developers' work. It's the second exciting thing to explore for me, after user support. :)
- Third, it's great, in my opinion, to learn what the buzz about new technologies is about, what they look like, and how it feels working with them.
I'll stop here, but there are a lot of more exciting fruits waiting for you, so let's go! I have 4 stories to tell:
- Messages
- Home office
- Time-tracking
- Resource planning
I'll similarly structure every story:
- What the existing app does
- The requirements – the ideas that they bring were sometimes innovative for me and fun to explore by themselves!
- The app: I'll briefly describe, what the app does.
- What I learned: what was fun, what was not, what I learned about the tools, etc.
Here's a link to the Github repo, so you could explore my ugly code. :)
Messages
Existing app functions: there was an existing app, developed using Microsoft Power Platform. The entrance was free, but then you should pay, depending on the transaction number. But in our situation there were two other major drawbacks:
- We have field workers, who do not necessarily have emails. And with Microsoft, you always need to stick to their eco-system. And every corporate email using Exchange costs money.
- I found a video about low-code apps, and it turns out that the generated code is a mess, you can't do anything with it if you'd like to have something non-standard.
The functions were to create messages of different types and save them. Then there's a 'Microsoft list' to have these messages in a table, where you can edit and delete them. The fields for each message type are a little bit different.
Requirements. We need to manage the accounts: create accounts, log in/logout, have some roles, and limit the functions based on the user roles. After that, I'd just duplicate the messages, but I'd like to have a little bit more fancy interface to edit or delete a message. It's also logical to have a message status: open/closed. And for this, we need functions to close or re-open the messages. To collaborate we need comments for each message.
My app functions. I implemented all the requirements, including the roles. Also, I implemented a migration to have some default roles in a newly installed app.
Initial menu:

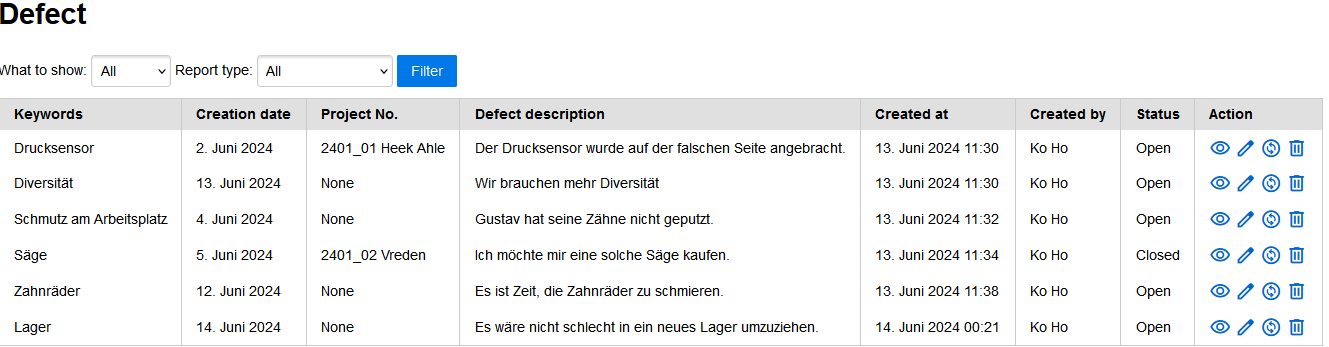
List of messages:

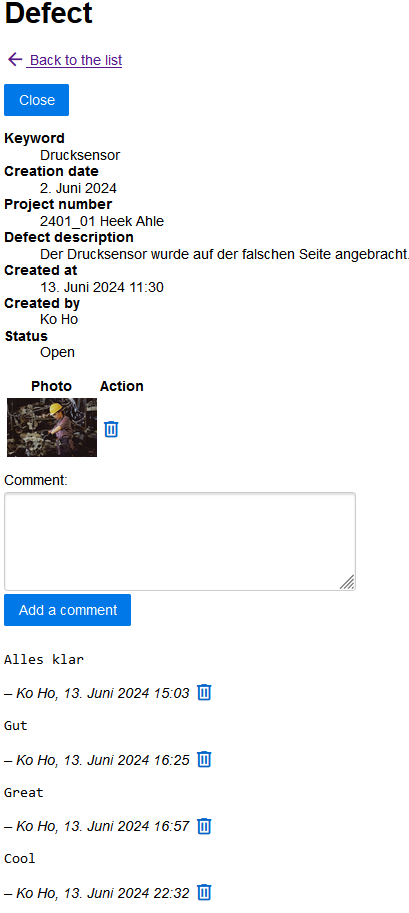
A form to edit a message or leave comments:

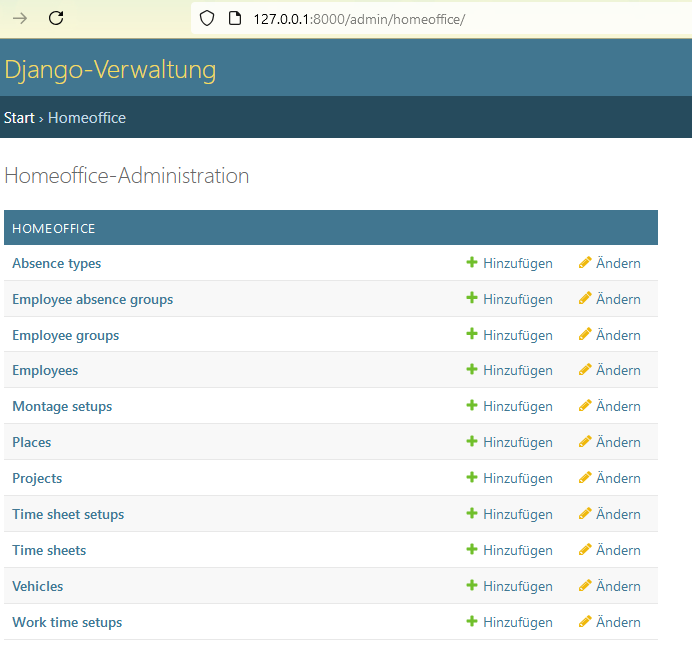
Admin interface:

What I learned. Login and authentication/authorization functions are tricky and that's the strong point in Django. It even has roles. I also leveraged the admin interface not to write more than half of the app myself. Reloading the whole page is fast, for example, deleting a message and reloading a list of the messages, and it's not disturbing at all even without HTMX. I also used a CSS library and Google Material Symbols, so I was able to make a mobile interface as an adaptive page layout. Working with migrations is automated in Django, it speeds up the development as well.
Homeoffice
Existing app functions. The existing app was an Excel list, which is rather smart if you ask me. In rows we have employees, in columns, we have dates from the current month. Copying the cell formatting from a template you can indicate for others, that you work at home, are on a business trip, are ill, have a vacation or it's a holiday for the whole company. The 'hack' I found nice was that they use one letter and a colored background to indicate an event, so the whole table is very compact. You could also add a comment to a cell.
Requirements. The problem with Excel is obviously that it's a single-user 'app'. There are also no permissions, so normally an employee should not be able to edit events for other employees; only managers should be able to do that.
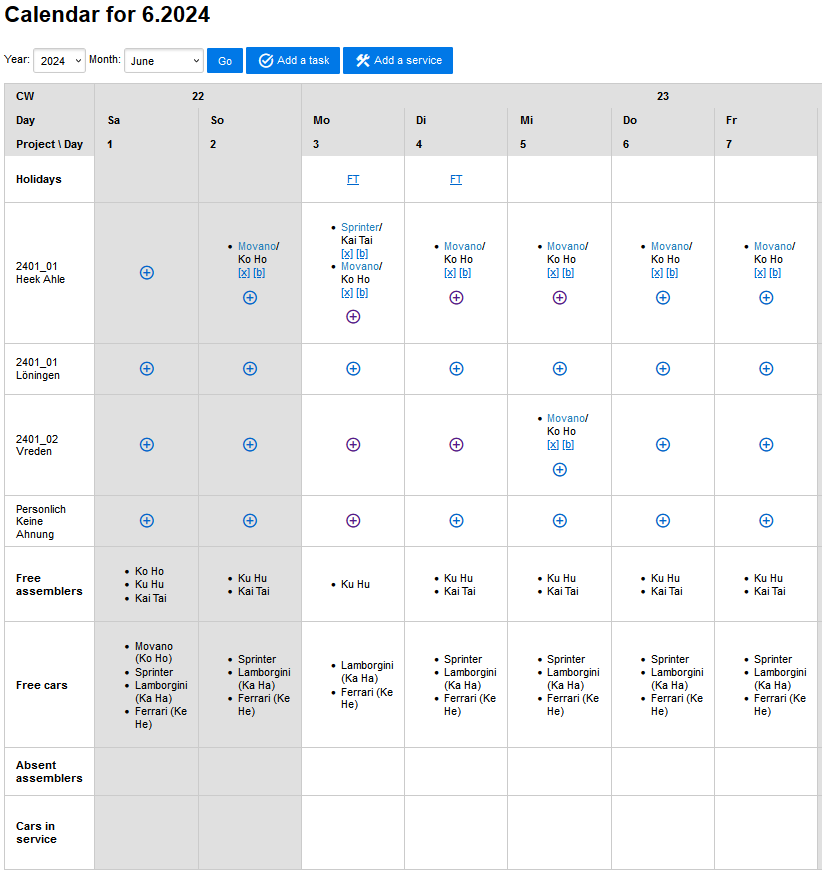
My app functions. I decided to leverage the function of the web app to display the same data in different views, so I added a 'My calendar' view to view only my events. The calendar was also interesting to play with: I knew the current date and thus was able to display the current month by default (Excel displayed what the last user saw). I decided to display one month at a time only, and I gave a user a function to choose a month. I also added a setup table to add event types and choose a background color (type in HTML color) for this event type. And I have roles to 'edit my events' and 'edit all events' (a manager).
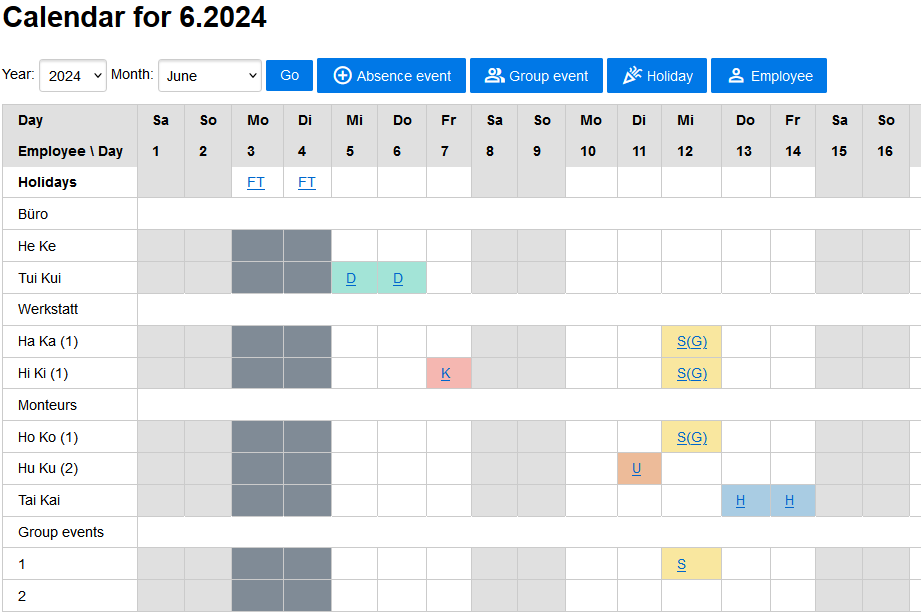
A calendar:

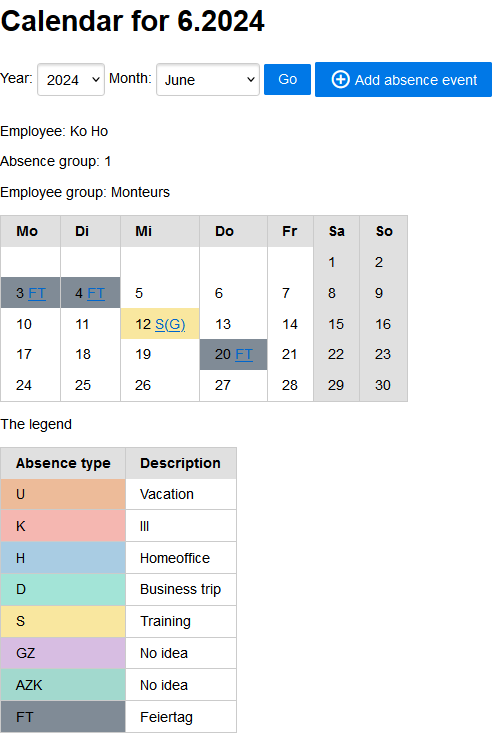
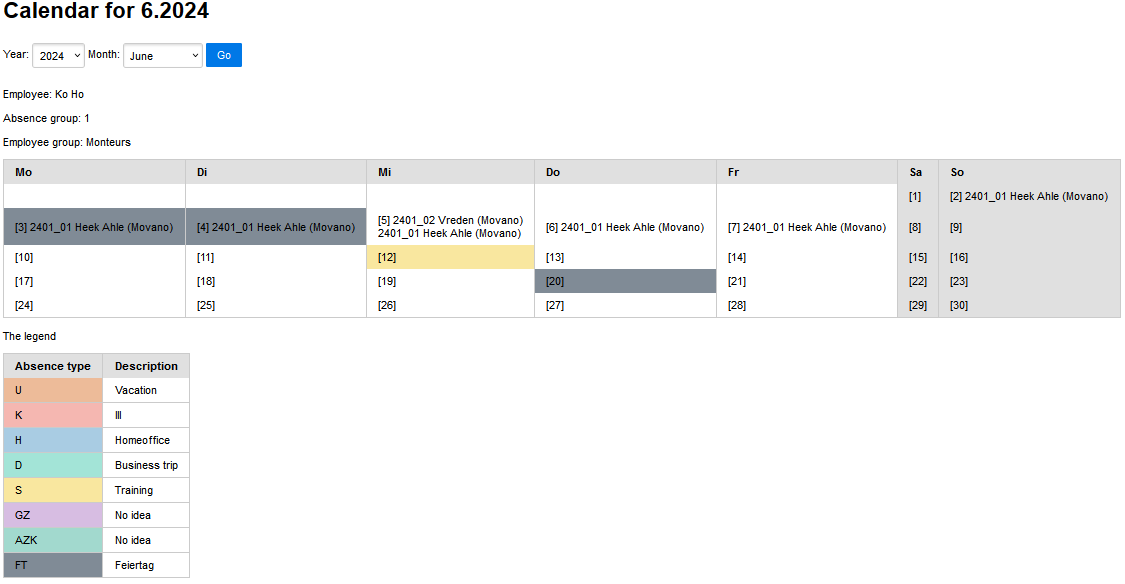
My calendar:

What I learned Working with the calendar makes you learn a lot: I ended with 3-dimensional arrays. But I needed more, and here template limitations come into play. A lack of variables is a major drawback, so I wrote a lot of code to convert data for a template and a lot of code in the template to convert data for a display. And it wasn't fun at all. I tried different designs, I also used classes to minimize the code. The calendar app pissed me off and made me think about switching to another framework, which is also a good result, I suppose.
Time-tracking
Existing app functions. We have two apps: a full-time-tracking web app, which we rent, and Excel. In a web app, you can start/stop the time, have pauses, and so on. In Excel you have a tab for a month, you need to enter your working time overall, time off, and time per project.
Requirements. I decided to clone an 'Excel app', but enhance it with a few automation: take info from the homeoffice table by default, and add some checks to make sure that the number of hours match.
My app functions. I didn't finish the app, because I stuck to Excel form with new functions. The complexity of the logic was a bit overwhelming for my skills. But the idea is that when the user opens the month, a time sheet is created based on the data in home-office.
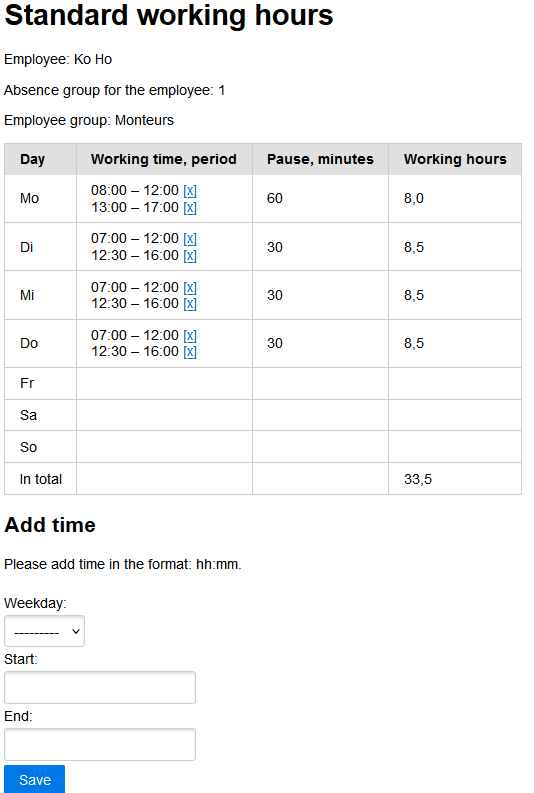
Standard working hours setup:

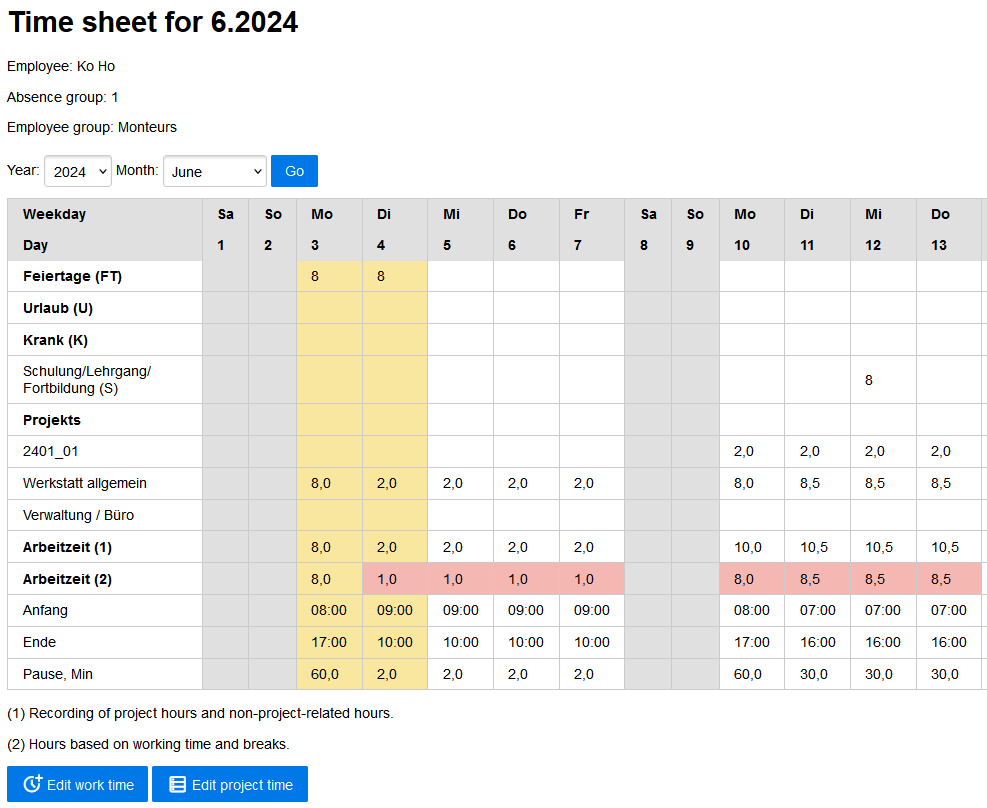
A time-sheet:

What I learned. This level of complexity was a little bit too much for me, but I was able to demonstrate, that in a web app, you can use the data from one app in another app. And that's where automation starts. One more important outcome for me is to clarify the task before programming it. It doesn't become clearer while programming by itself. Python in general has some 'export to Excel' functions, but I didn't get to that. The app served its purpose, and I wasn't motivated to finish it, because I knew we wouldn't use it anyway.
Resource planning
Existing app functions. Workers and cars are planned daily in an Excel table for the project, which is a number and a location. Then updated table is sent using a messenger. What was unexpected, is that it's useful for them to know 'who is where'. It was also obvious, that Excel was overcomplicated because there were a few ways to do one thing, to show that the worker was ill, for example.
Requirements. The owner of this table agreed that the view should be changed, so I googled for some examples, and from the 'project-day' table I came to the 'worker/car-day' table. Regarding illnesses and vacations, I had this in 'Homeoffice' already, so I could use that. I also had a 'my calendar' view to see the tasks for a worker within a month and the car he/she has for these tasks. And the top idea was to add notifications to a messenger when the event was changed.
My app functions. I coded this app in 4 days because I had all the functions to work with the calendar and add/edit/delete events. I added a 'service event' for a car. By the way, it was great to inherit 'my calendar' class and extend it. I didn't code the notifications to the messenger, but generally, it's possible. Again, not on my skill level.
Resource planning:

My plan:

What I learned. When you have a good problem statement, a live user able to discuss his/her requirements, and a real pain to resolve, it can be a lot of fun to develop an app. Besides, I had programmed some classes and functions before that, so it was encouraging to show the result for the user so fast.
A video
A very important point and a step is not to be shy and to make a video about your app(s) and share it with the world. I made a video for my colleagues, and they liked it. I had several bullet points to cover:
- Multi-user apps vs. Excel
- Apps for Microsoft ecosystem vs. opensource tools
- The cost of ownership for an app
- The case for writing your app
- The marketplaces for hiring freelance developers
When I finished the video, it seemed that I started to understand some of the topics mentioned above. :) Seriously, it's hard to stop a development, and when you make a video, you reflect on your experience, you notice what could be done better, and you make a snapshot of the current app's version. It's a very important and underestimated step to get new ideas because you have to analyze the tasks and the solutions from a high level one more time. If you want to go further with the app development, just put a link to a video on your GitHub page, and it will contribute to the app's popularity!
The real-world outcome
My colleagues made some conclusions after watching my video, not quite what I expected:
- Transactional DB-based systems are better than Excel
- They'd like to have an all-in-one system to minimize administration efforts
- They looked attentively at opportunities to develop their apps and decided not to do that :)
I enjoy doing the job where I get more, so that's what I've learned in general:
- There are great lean non-standard solutions to standard problems in terms of requirements. And I didn't expect that!
- It's not difficult at all to create your web app with Django.
- Writing an app with Django sometimes leads to writing a lot of code, which (I assume) I shouldn't be writing: maybe I need another patterns or algorithm knowledge, maybe I need another tool (so I started writing with Express.js and I write very little code indeed).
- Django has some 'strong choices' regarding the app structure, which are good and which I'd like to have in Express.js, for example. I hope to write the next article about writing Express.js the Django way, so stay tuned. :)
- Django has some limitations, with which it's not worth studying for me further, even with some front-ends or HTMX.
- It's great to have some corner cases like working with the calendar when you can thoroughly evaluate your toolset; the calendar makes you work with the tables, and it differs from working with single values a lot; I like the tooling from JS for arrays more.
- When the platform sticks to the standards like HTML and HTTP, it's great. For example, Django has only get and post requests, and I got tired of using these two types only, and the routing table becomes ugly quickly.
- A lot of time developing a web app is spent writing templates, and an easy option like Pug works great for me. Maybe JSX is more like HTML (and I contradict myself from the previous point), but I get HTML fatigue from Django templates. The back-end-only app is easy to develop and quite feasible to develop alone, and it's highly functional, but it needs some revival, at least like HTMX. On the other hand, I'm not assured that a front-end app is needed at all.
Again, that was a fun and rewarding experience; tell me what you think if you made it this far. :)
The github repo is here.
- Previous
I've Migrated the Blog - Next
An Express Web App